 MVVM模式
MVVM模式
提示
说明:本章内容是博主的 Vue 学习笔记,以官方文档 (opens new window)为准。
# MVVM 模式
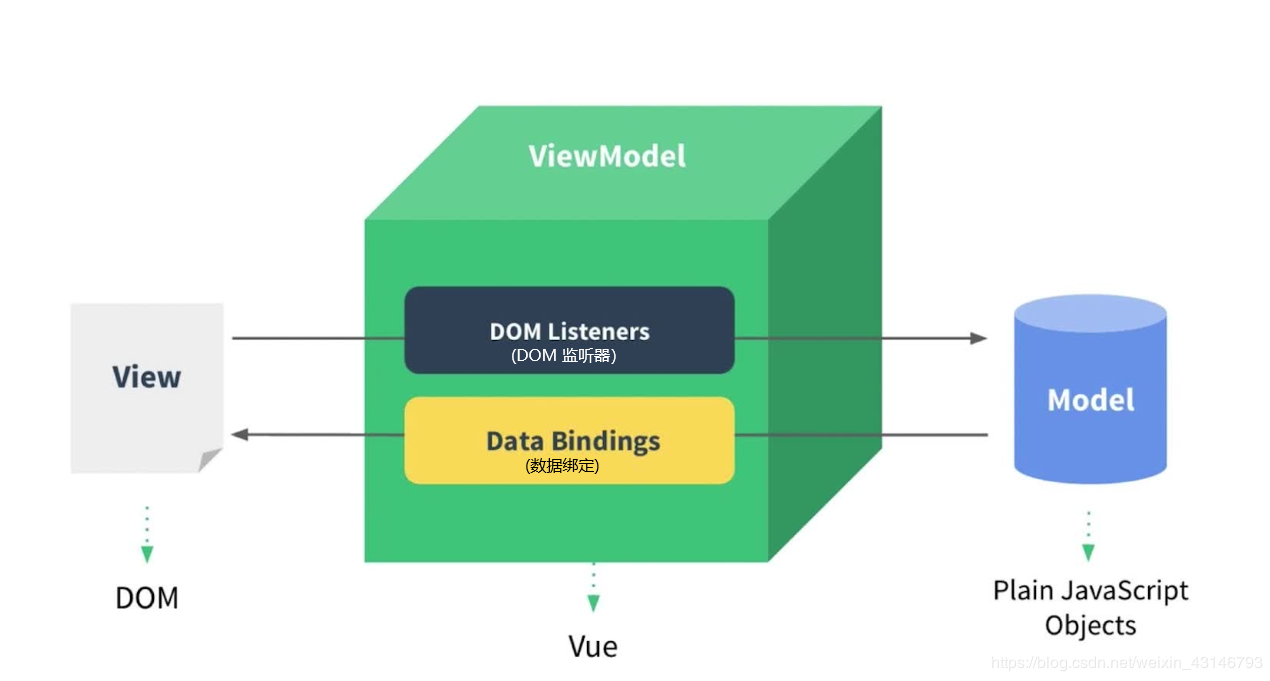
MVVM 模式, M 即 model,数据模型; V 即 view,视图; VM 即 view-model,视图模型。

理解
首先,数据 Model 通过 Data Bindings 把数据绑定在 View 视图上,
当 View 视图有交互(有改变)的时候,Dom listeners 会自动监听,然后更新数据 Model。
Q:什么是 MVVM 模式?
A:MVVM 模式,第一个 M 代表数据模型,V 代表视图,VM 代表视图模型;
它的实际操作原理是:后台数据通过视图模型来渲染视图,就是页面。当用户在页面上进行操作的时候,
视图模型会自动监听到用户的操作,从而改变后台数据。
上次更新: 11/13/2023, 1:14:54 PM